Adding Tracking Codes and Scripts to WordPress Sites
On This Page
There will be times that you will need to add tracking codes and / or scripts to the head, body or footer sections of a website.
Some examples of scripts and code snippets you will need to add to a site:
- Google Analytics
- Google Search Console
- Google Tag Manager
- Facebook Pixel
- CallRail Dynamic Number Insertion
The best way to do this is in your theme settings. However, some themes don’t have this setting available. If this is the case, you can directly edit the theme files or use a plugin. I recommend using a plugin. This can make it easier for all users to see and access the code you’ve added and leaves less room for error since the theme files aren’t being edited.
Using a Plugin
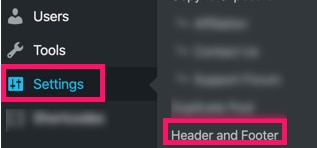
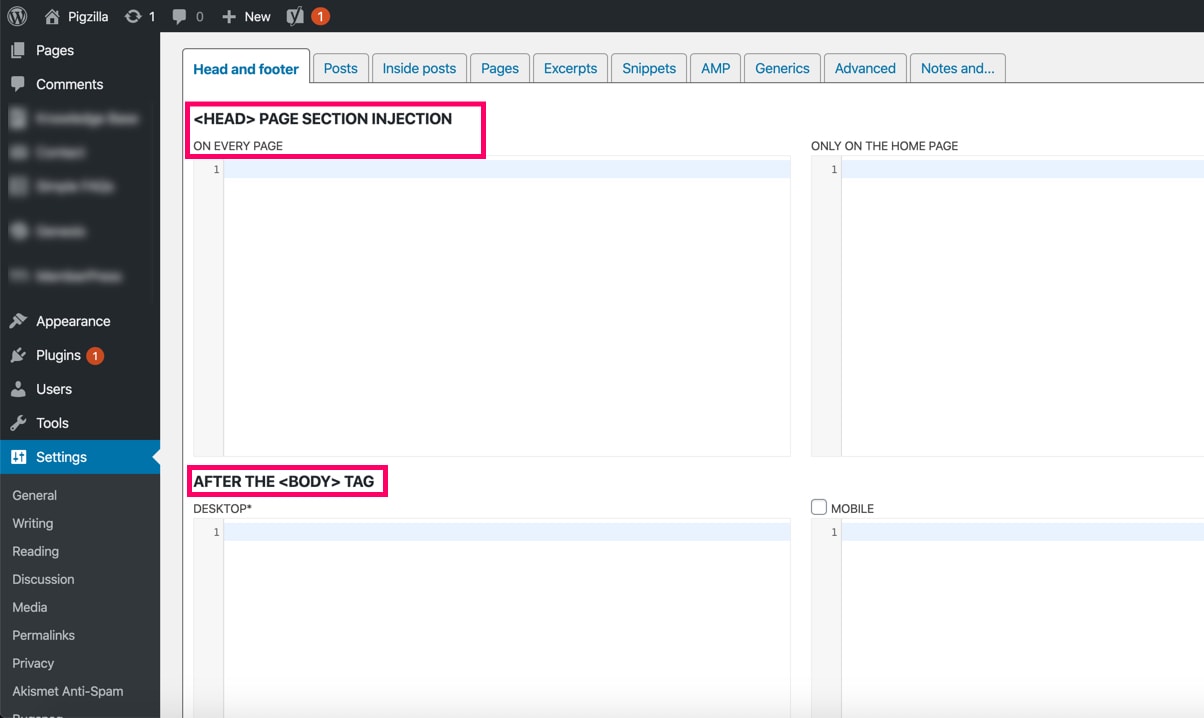
There are many WordPress plugins you can use for this but my favorite is called “Head, Footer and Post Injections“. After you’ve installed this plugin, in WordPress on the left hand side, click on “Settings” and then “Header and Footer”.

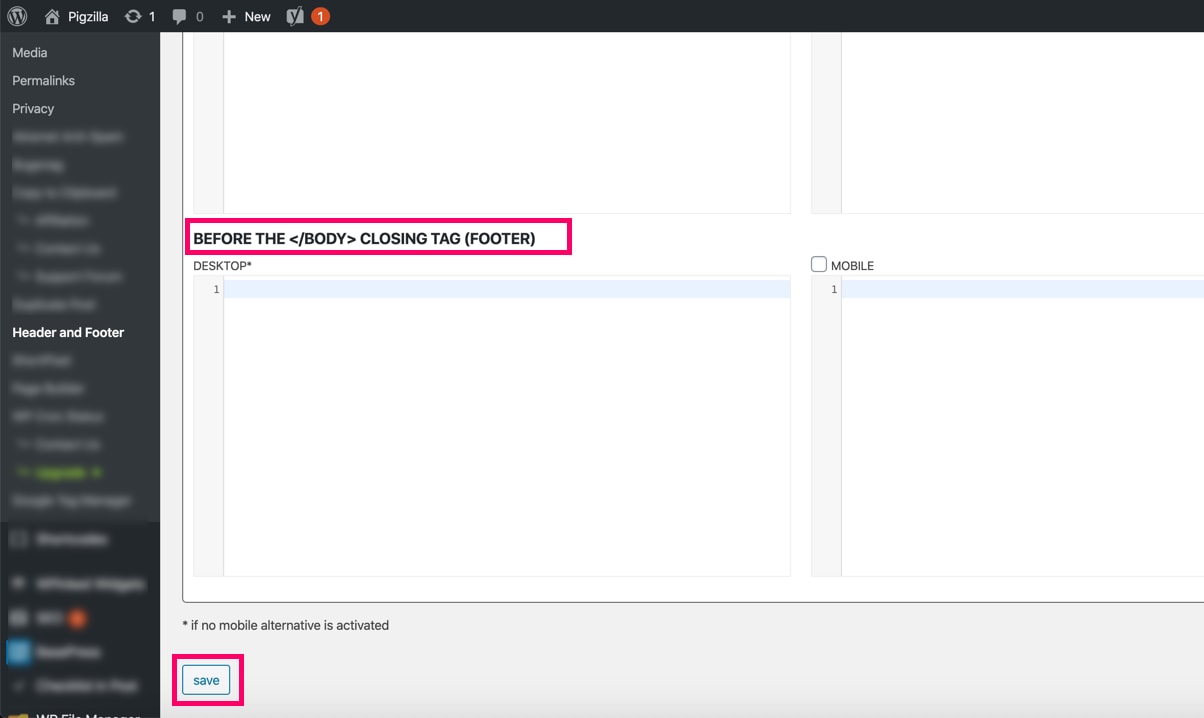
For most tracking codes and scripts you’ll need to add them to either the <head>, after the <body> or before the </body> which can be considered footer. Most likely you’ll want the codes on all pages.


Make sure to click “Save” once you are done.
Genesis Themes Settings
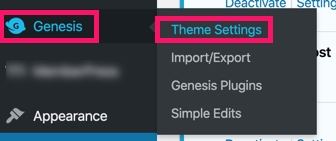
If you are using a Genesis theme, then you don’t need to install a plugin. In WordPress, go to “Genesis” then “Theme Settings”.

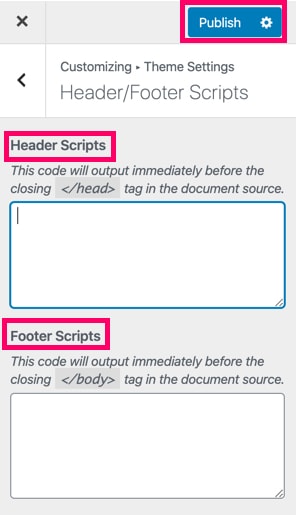
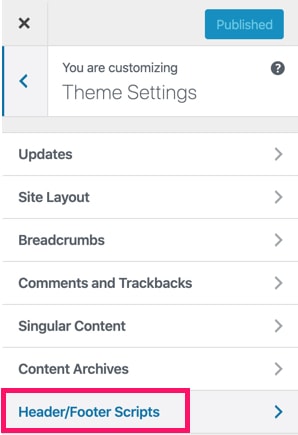
Then click on “Header/Footer Scripts”.

Once here, you can add code right before the closing </head> tag and closing</body> tag of the site.
Make sure to click “Publish” once you are done.