Adding Internal Links
On This Page
About Internal Links
Adding internal links to a website is an important part of the SEO process. When you link from page A to page B with anchor text that describes what page B is about, it can tell Google what keyword you’d like page B to rank for. Internal links means you are only linking to and from pages on the same website.
Anchor Text
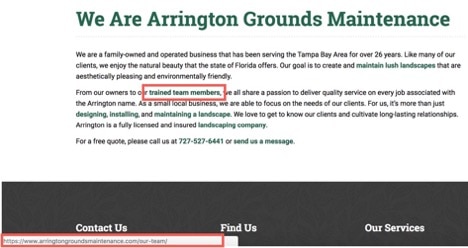
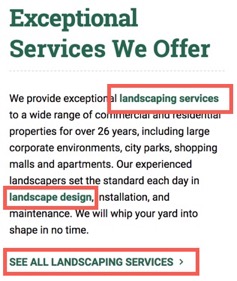
Anchor Text is the text that is used to anchor the link.
Example:

Relative Links vs Absolute Links
There are two types of links; relative and absolute
A relative link does not contain the domain name. It only includes the path.
Example: /services/landscape-installation/
An absolute link is a complete full link that includes the domain name.
Example: https://www.arringtongroundsmaintenance.com/services/landscape-installation/
I prefer to use relative links. When users click on a relative link the domain name is automatically appended to the beginning of the URL so you don’t need to worry about the link working correctly. The benefit of using relevant links is that if the site is ever hosted on a staging server / domain, all of the links will still work fine. And if the staging site is pushed live, all the links will still work.
Before Getting Started
There’s a chance that the current internal linking structure is bad. If you think it could be, you can remove all or most internal links using a WordPress plugin like this one.
Finding Internal Link Opportunities
In order to find certain keyword phrases on the site that you can use for internal links, doing a simple site search on Google will be very helpful.
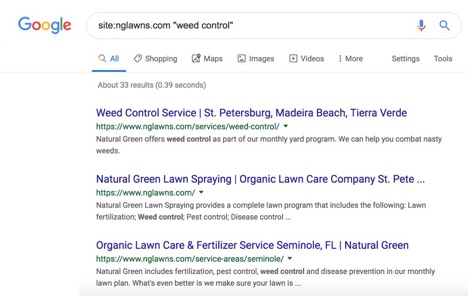
Go to google.com and type this into the search bar: site:domain.com “keyword phrase”
Here’s an example of a real site: site:nglawns.com “weed control”
This will show you all the pages on that site that contain that exact phrase.

Adding / Editing Internal Links
Log into the WordPress website
Open the page you would like to add the internal link on
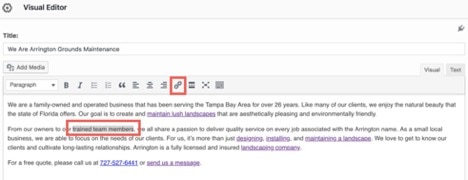
Highlight the phrase on page A you’d like to use to link to page B and click on the “insert/edit link” icon

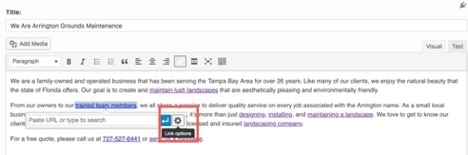
Then click on the “link options” button

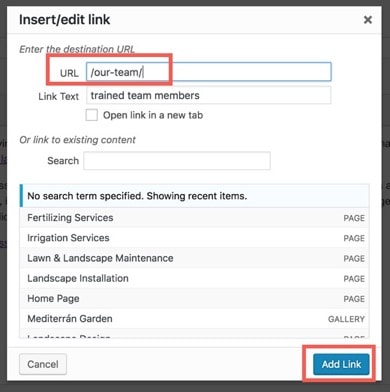
In the URL field, add the relative link to page B

Then click the “Add Link” button
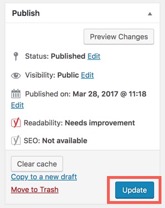
Make sure to click the “Update” button on the sidebar to update the page with the new changes you have made. If you don’t click this button, the changes won’t be saved.

View the page that you just added the link to
Hover over the link and the link to it will show up in the bottom corner and make sure it links to the correct page
Click on the link to make sure it works