Primer
This post is for WordPress users who are using a StudioPress theme that includes the Genesis Framework. If you have ever used Microdata to implement Schema, you know that it can be such a pain. You had to markup the actual contents of the page. This caused formatting issues and took a long time to get the page looking right. With JSON-LD it’s much easier. You can have your content on the page and style it the way you want because the JSON-LD script is separate than the content on the page. However, you need to make sure that the information you are including in the JSON-LD script is also included on the contents of the page.
Step 1
Make sure to add your business name, address and phone number to each page on your website. The easiest way you can do this is by adding it to the footer of your website. You can add other pieces of information to each page as well such as an email address. Just make sure that whatever you include in the JSON-LD script is also viewable by website visitors on each page that contains the JSON-LD script. Some information that is included in the JSON-LD script is not necessary for viewers though. For example, longitude and latitude coordinates of the business.
Step 2
Copy and paste the JSON-LD local business schema template below into a text editor. I like Brackets but there are many other options out there. Replace all of the information in capital letters with your own business information.
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type" : "LocalBusiness",
"@id" : "WEBSITE URL",
"name" : "BUSINESS NAME",
"hasMap": "https://maps.google.com/maps?cid=YOURCIDNUMBER",
"logo" : "LOGO URL",
"telephone" : "PHONE NUMBER",
"email" : "EMAIL ADDRESS",
"sameAs" : [ "URL #1", "URL #2" ],
"url" : "WEBSITE URL",
"image" : "IMAGE URL",
"priceRange" : "$000 - $000",
"description" : "BUSINESS DESCRIPTION",
"address" : {
"@type" : "PostalAddress",
"streetAddress" : "STREET ADDRESS",
"addressLocality" : "CITY",
"addressRegion" : "STATE ABBREVIATION",
"postalCode" : "ZIP CODE"
},
"geo" : {
"@type" : "GeoCoordinates",
"latitude" : "LATITUDE COORDINATES",
"longitude" : "LONGITUDE COORDINATES"
}
}
}
]
}
</script>
Use this guide to find the CID number for your Google My Business listing.
Step 3
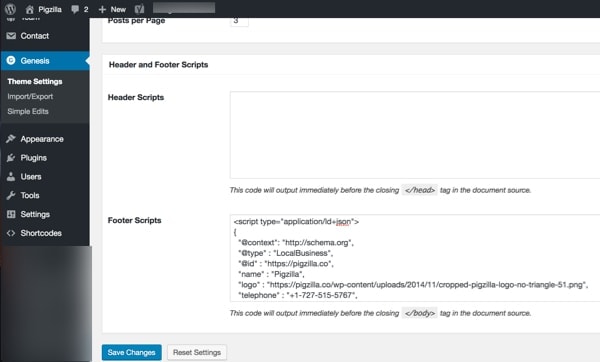
The nice thing about using the Genesis Framework is you can implement JSON-LD Schema without installing any plugins. They have a great header and footer script feature built right in! Go into your WordPress admin. Hover over “Genesis” in the side bar and click on “Theme Settings”. Now copy and paste the JSON-LD script that you just customized in your text editor. Paste this into the “Footer Scripts” area. Click “Save Changes”.

Note: You can add the code anywhere on your website. It doesn’t matter if you place it in the head or the body section. Google will have no problem reading the code. Since JSON-LD is a data linking format, there are no additional requests to the server. Therefore, it doesn’t matter if the script is loaded at the top or bottom of the page – there is no render delaying whatsoever.
Reference: https://whitespark.ca/blog/the-json-ld-markup-guide-to-local-business-schema/
Step 4
Once you have added this script to your website, you will need to make sure that you have implemented the code correctly. You can do this by using Google’s Structured Data Testing Tool. Simply enter the URL of the website that you installed the script on under the “Fetch URL” tab. Or you can copy and paste the script into Google’s Structured Data Testing Tool under the “Code Snippet” tab.