Anchor Text
Simply put, anchor text is the text or words that are used to anchor a link. For example, when someone adds a text link from one page to another, the HTML code that you don’t see will look something like this:
<a href=”https://domain.com/contact/”>Contact Us</a>
From a website visitors perspective, they will see something like this:

Image Anchor Text
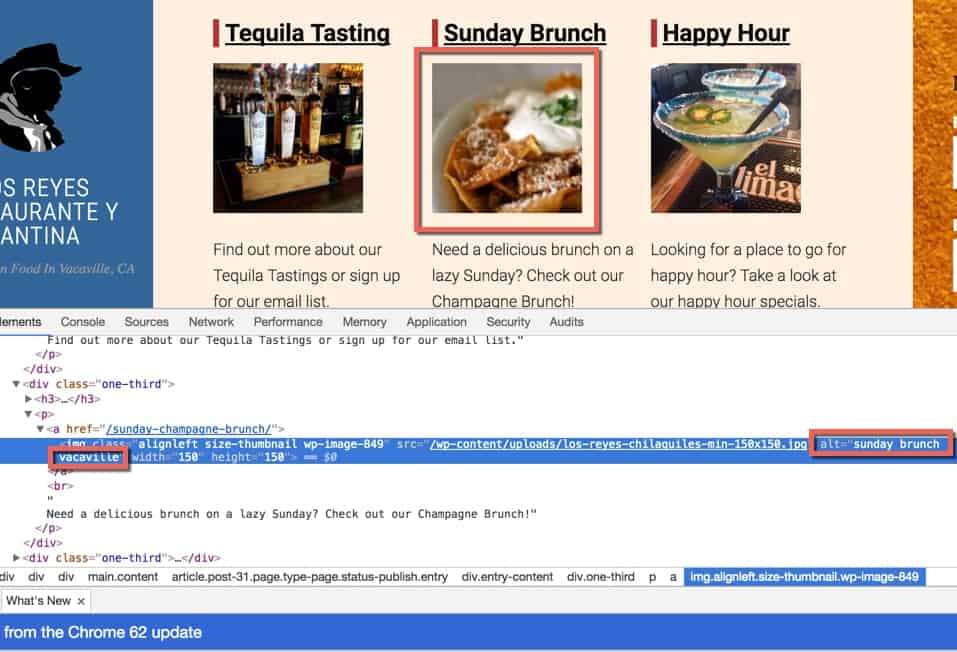
When you have an image that links to another page, the “alt text” will be used as the anchor text. The alt attribute of an image is commonly referred to as the alt tag or alt text. Make sure all your images have alt text, especially ones that are used to link to other pages.
Here’s an example:

When you have a button that links to another page, the HTML code that you don’t see will look something like this:
<a class="button" href="https://domain.com/services/">Learn More</a>
When people are on a website they will see a button like this:

Why is Anchor Text So Important?
Anchor text will give more context and meaning to the page that it is pointing to. For example, if you are linking to a page that talks about your services and you use the anchor text of “HVAC Service” it can help search engines to understand what your services page is about. Obviously, there are multiple ways to help search engines but anchor text is just one of the ways.